This post was originally published at https://www.devaradise.com/react-example-projects
Learning React.js can be done in many ways. One of the most effective ways to learn React is by learning from case studies, or example projects.
With an example project, you will figure out the principles and best practices of React.js faster. It will develop your problem solving and analytical skill that needed in the real-world project.
In this post, I'll share with you the list of React example projects to learn from, from beginner to intermediate level.
But before you jump to learn from an example project, you should know the basic React.js. At least, you should know the React syntax (JSX), states, props, components, etc.
Related Posts
- How to Become a Front-end Developer 2020 (A Complete Practical Guide)
- 10 Best React UI Frameworks / Libraries 2020
How To Learn React With Example Projects / Case Studies?
Just because you clone an example project from Github, you won't really learn much from it.
Before you choose an example project, Here are some tips when learning from it.
1. Choose Only One Project at A Time
With so many open-source projects available on Github, we often feel overwhelmed with them. That's okay.
But, when you really want to learn from those projects, never do that by learning them at once. Human brains aren't designed to multi-task.
You should filter them, and choose only one project that you really want to learn. After you finished it, then you can choose the next project.
2. Replicates, But Don't Copy-Paste the Codes
With an example project, you might think that you will learn it only by reading the codes. No, you don't.
You should rewrite it on your own, and don't just copy-pasting it. It may sound trivial, but trust me you will find out more as you rewrite the codes.
3. Be Curious, Find out Why the Codes Work
In the rewriting process, you will find some codes that aren't familiar with you.
When this happened, be curious to find why those codes work. Because it will likely to increase your knowledge.
4. Experiment, and Add Your Own Flavour
After you find some unfamiliar codes, do some experiment with them. Modify them, see if it still works or not, and again, find out why.
You should also add your own codes as you learn more. Combine it with the base codes. It can be styling or adding more features.
With enough modification, you can make it as your portfolio, of course by mentioning the example project you use.
5. Have Patience and Stay Focused
Last but not least, have patience while you learn. Don't rush, and stay focused. It will takes time, but it worth it.
Good luck!
What are Example Projects You Can Use to Learn React?
Now, you can choose one of the following projects to learn. I sort them from the easiest to moderate level.
Remember, only pick one project to learn at a time!
1. Simple React To-do App

A simple react app todo. you will learn the fundamental of React.js with this.
2. Calculator

Simple calculator that let you learn some logics in Javascript and React.
3. BMI Calculator

You will learn React hooks with this BMI-calculator.
4. Snapshot

5. HackerNews Clone

6. TMDb Movie Search

A React movie search app with The Movie Database API.
7. React Trello Board

8. React Photo Feed

9. React Redux To-do App (Full-stack)

Another react todo app, but added with authentication feature, database with firebase, etc.
10. React Lab - UI Component Experiments

This is my own project. It contains some UI experiments and demo examples for tutorials that i wrote in this blog.
11. Netflix Clone

The movies are from the Movie Database. It clones only the skin of Netflix web app, not the functions.
12. React Redux Real World Example

13. Apple Music Clone

14. SoundCloud Redux

15. Linkedin Clone

16. Crate - Ecommerce Starter (Full-Stack project)

17. React Twitter Clone

18. React Instagram Clone

19. React Youtube Clone

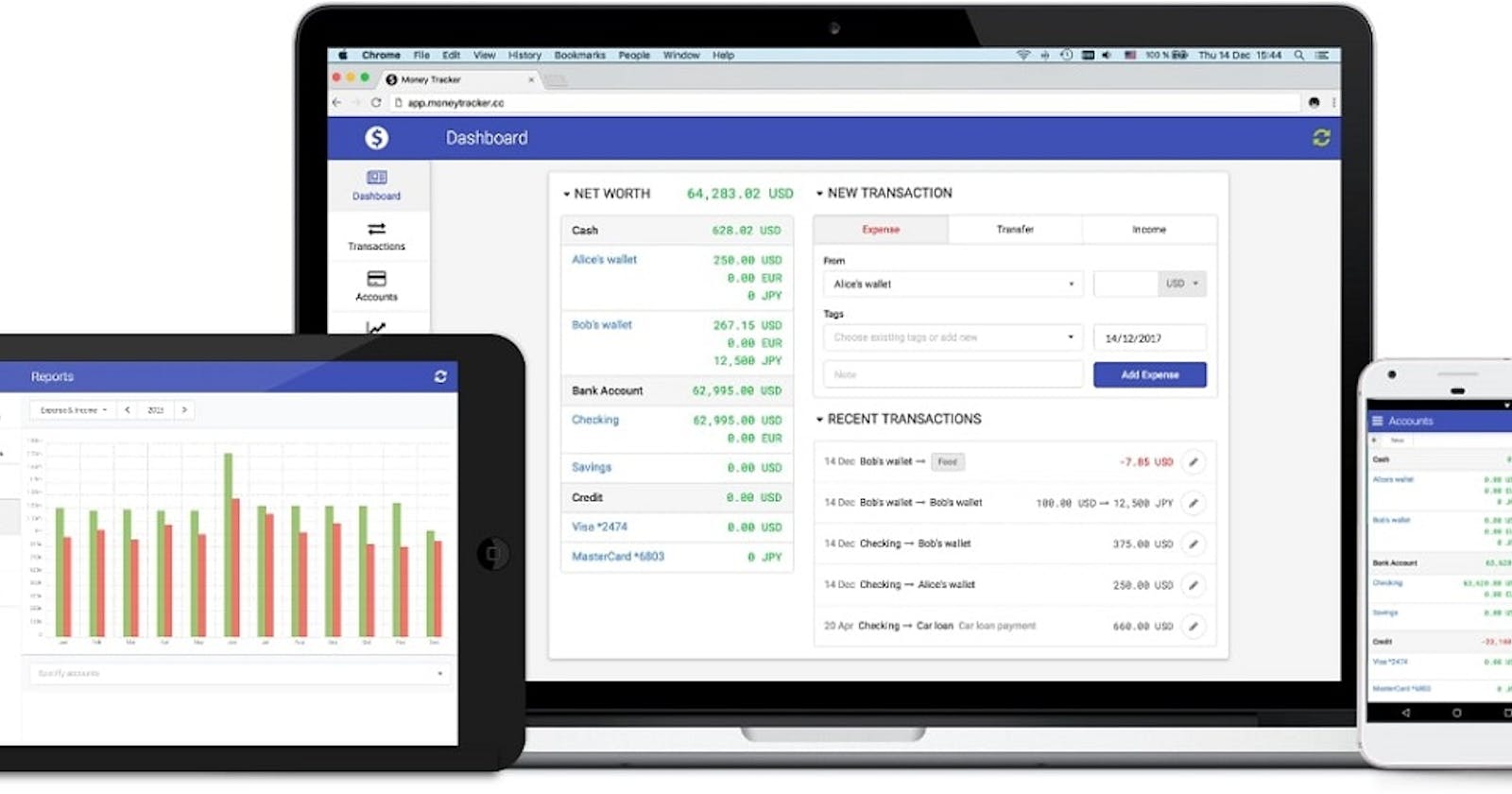
20. Money Tracker
21. Jira Clone

~~
Do you know other repos?
If you know other Github repositories that worth mentioning here, don't hesitate to share them in the comment section.
The repository should be:
- A React project example
- Has a demo page, or at least some screenshot
- Work with no significant console error
Thank you.
Happy coding!